Announcing the release of Rainbow Delimiters
I’m writing this post to announce the release of a new web browser plugin/extention/add-ons called Rainbow Delimiters, the source code of it is at: https://www.github.com/yanyingwang/rainbow-delimiters.
The reason why I called it “Rainbow Delimiters” is that I just directly pick this name up from Emacs’s “rainbow-delimiters-mode”.
And from the first line of the emacswiki page of rainbow-delimiters-mode, it says and I quote:
RainbowDelimiters is a “rainbow parentheses”-like mode which highlights parens, brackets, and braces according to their depth. Each successive level is highlighted a different color. This makes it easy to spot matching delimiters, orient yourself in the code, and tell which statements are at the same depth.
So basically, this web browser plugin “Rainbow Delimiters” has the same effect with Emacs “Rainbow Delimiters”, except this one is supposed to be used for assisting the reading of source code on HTML pages. They are both very useful for viewing the source code of a Lisp-family dialect language.
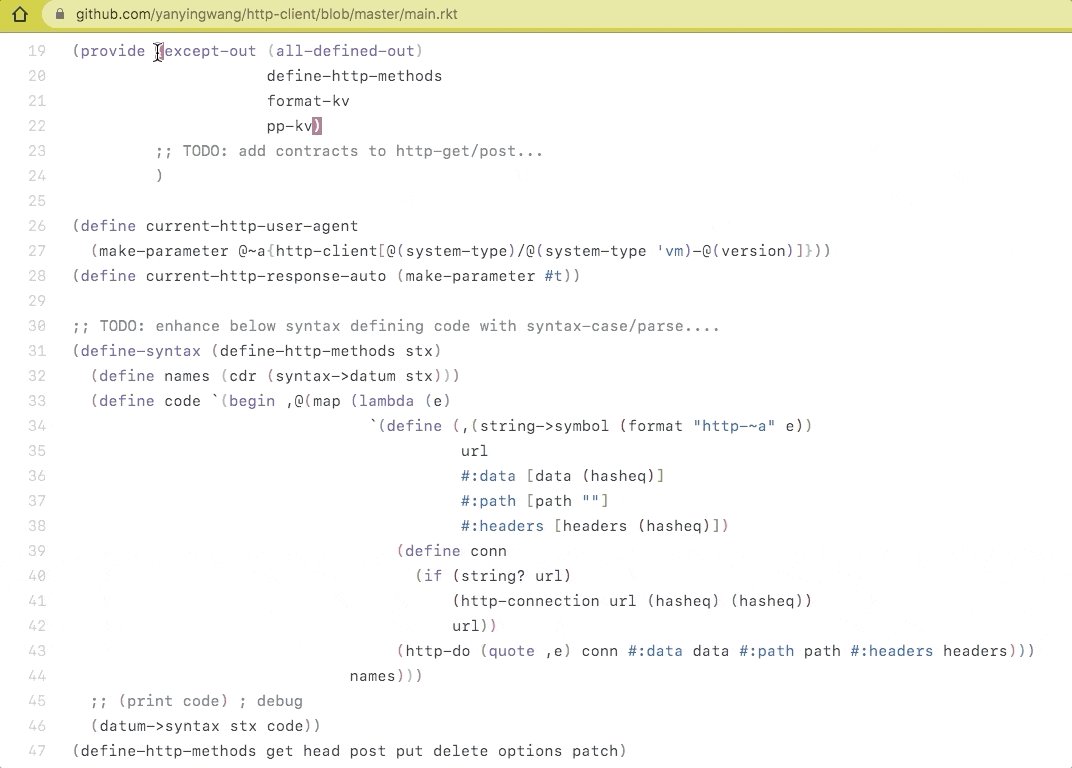
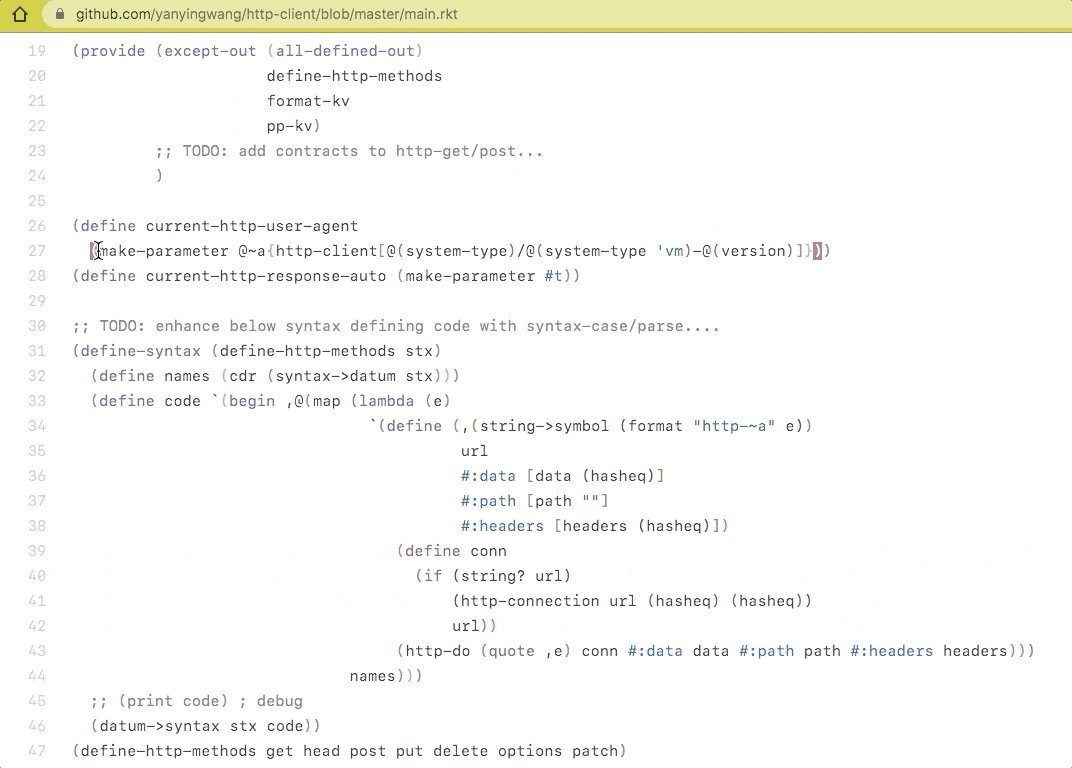
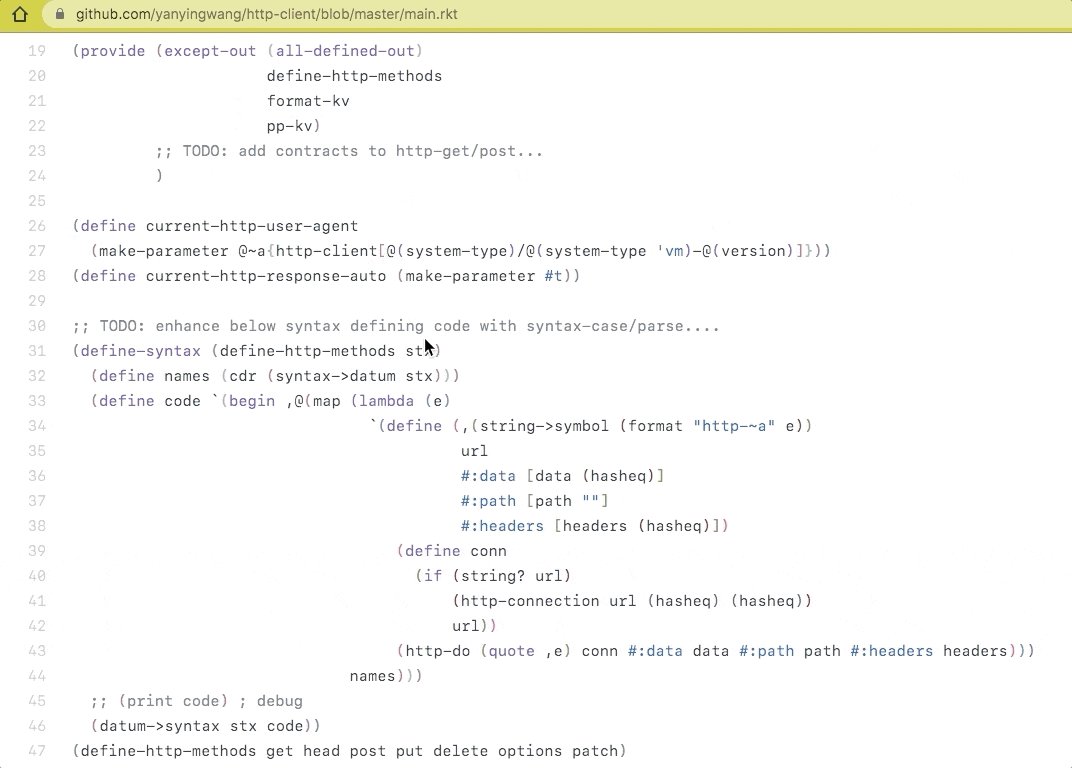
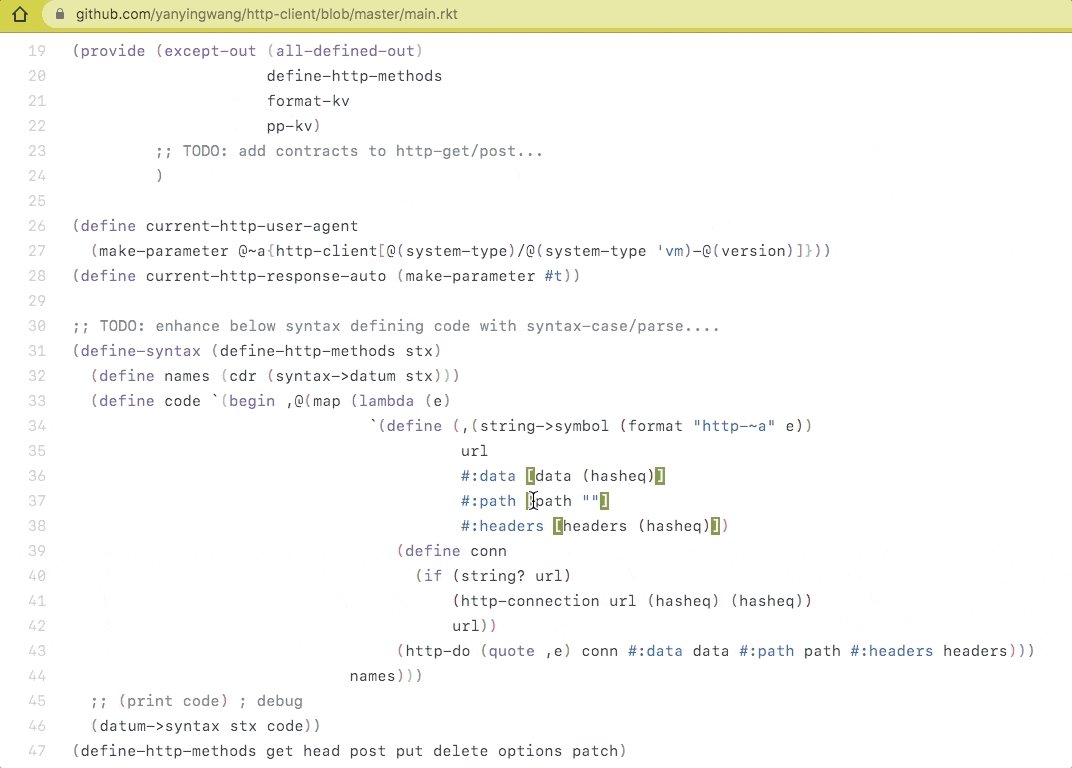
The very common scenarios that you would find this web browser plugin useful is at the time of going through code files of one repository from a website like github.com and checking a piece of source code of someone’s answer from stackoverflow.com:

appearance when this plugin was administered to github’s file viewing pages
When I was developing this plugin, firstly I do it with Google Chrome. But by the time of publishing this extension to Google Chrome’s webstore, I realized Google is charging 5 dollars(30RMB) for the register of a new developer.
After research it for a while, I decided to migrate my browser’s data and change my browser from Chrome to Firefox. This’s because those two browsers almost hold the same package format for developing their’s plugins, except Chrome is calling it extension and Firefox is calling it add-ons.
And after using Firefox for a period of time, I would say Firefox has an open mind, and is more lightweight and faster than Chrome. It has a better user experience in some way.
Overall, if you’re using Firefox, please click here and install it. And if you are using Chrome, you’ll have to follow the instruction of README.md by my repository, clone the source code and install it manually.